# WEB制作技術やツール
ブログ・お知らせ

一周まわってScout-App
記事公開日:
最終更新日:
みなさん、タスクランナーを使っていますか?
近年、コーディングにおいてGulp(ガルプ)やGrunt(グラント)などのタスクランナーを使うのが当たり前という感じになってきていますね!
タスクランナーを使うことで、1つのツールだけで以下の作業が「自動的に」行われるというメリットがあります。
————————————————
1.sass→cssへのコンパイルができちゃう
2.画像ファイルのサイズを軽くできちゃう
3.javascriptのソースを圧縮できちゃう
————————————————
常にスピードアップが求められるコーダーさん、エンジニアさんにはとても人気です。
いちおう流行りに乗っておこう、、、と私もいろいろ試しましたが、
いろいろ試した結果、一周まわった感じでGUIツールを使い続けることに決めました。
————————————————
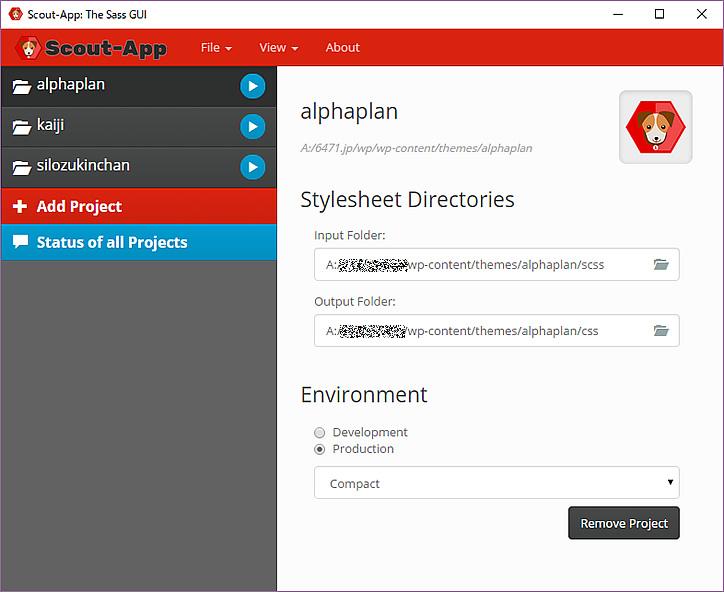
CSSコンパイル→Scout-App(2012年ころに流行ったツールの最新バージョン)
画像圧縮→Caesiumとワードプレスの画像圧縮プラグイン
HTML・CSS・JS圧縮→ワードプレスのプラグイン(Autoptimizeなど)
————————————————
という方法におさまっています。
タスクランナーは5分で設定できる!と言われていますが、コンパイラーなら30秒もかからず設定できるので、もっと良いと思うのですがどうなんでしょうか。
また、私の場合、サイト制作の半分以上がワードプレスなので、圧縮系はタスクランナーを使わずともプラグインで十分かなと思っています。
ワードプレスのプラグインを介さない(FTPでアップロードする系の)画像圧縮だけはちょっと手間なのですが、公開後に一気に調整しています。
Scoutはバージョンアップが少ないので、数年経ってからまた悩むと思うのですが、もうしばらくこんな感じでがんばってみたいと思います!
ちなみに、Scout-Appの設定画面はこれだけです!簡単そうでしょう?
ダウンロードやインストールもダイアログに従うだけの簡単な作業です。黒い画面を見る必要なんてありません。
sassやcompassが初めてというかたなら、ツールの扱いに悩むことなくさっさと記述の勉強をはじめることができるので、特におすすめしたいです。
タスクランナーの設定が苦手という方!
設定したあとフォルダがたくさん生成されてるのを見つけて気持ち悪っ、と思った方!
昔の道具を懐かしみたい方!
いっしょにScoutを使いませんか? ^^